
本科毕业设计 - RDM
本文最后更新于 2024-06-19,文章内容可能已经过时。
前言
终于从本科毕业了。虽然还有一年的研究生,但是这四年过的真的很快。讲真,这次的毕业设计我不是非常满意,但也拿到了还算不错的成绩。于是就用这个文章来聊聊我的毕设经历。
美国的毕设(Senior Design Project)是啥样的?
我对中国的毕设了解不多(因为没在中国上过大学)。但是根据朋友描述,美国在Computer Science的毕设上要求貌似相当宽松。据我个人感觉,我的经历比起中国大学生(或者其他的毕业学生)的毕设来讲,感觉像是过家家一样。大概的流程是在最后一年的秋季学期开始会有一个必修课程,这个课程是Senior Design Project I。这个学期的毕设课主要是选择主题,决定小组组员,简单构思,计划。然后用后半个学期开始正式做。度过寒假之后的春季学期还会有个必修课程,Senior Design Project II。接着上个学期的进度继续做,并且要求每周每个小组进行一次进度报告演讲,并在期中考试周展示demo。期末则需要展示完成品,每组需要进行完整演讲,展示demo,回答其他教授、主任及同班同学的问题。没有答辩环节。
我的毕设
前期
我的毕设选题是Download Manager,也就是下载管理器。使用过IDM和FDM的同学应该不会陌生,就是那玩意。小组成员分别是我,同学D,同学J和同学E。选择组员这个地方因为我的缺点造成了一些问题。我只对同学E进行了技术性讨论,了解了我们两个的技术水平。同学D和同学J则是单纯因为和我是朋友。四个人最后一起讨论了自己都会什么,最后因为大家都有写网页的经验,结果最终决定了不是用C#而是用Electron+React去写这个Download Manager。这个时候我已经感觉事情不太对了,但还是算了,因为那个时候都已经快秋季学期的期中了,于是就草草决定了。最终项目的名称定为“Re Download Manager",寓意包含了React,重复的下载,重新开始的(后面会说为啥有这寓意)。
开工
在决定了框架引擎后对Re Download Manager(RDM)做了简单的设计,它看起来像是这个样子:
其实想着是越简单越好,然后看起来像是个下载器就OK,所以就没有什么过度设计。就这样,我们开始选择CSS框架。我们选中了看起来比较近似我们设计的Bulma框架,没有多想就开始了前端和后端的工作。
此时分工是这样的:我:前端,同学E:后端,同学D:前端CSS,同学J:文书工作
文书工作?你可能会问他为啥不搞代码?这就是我的缺点造成的问题所在,即他没有什么代码经验,但凭着朋友的关系还是让他进了小组,因为害怕搞崩关系。
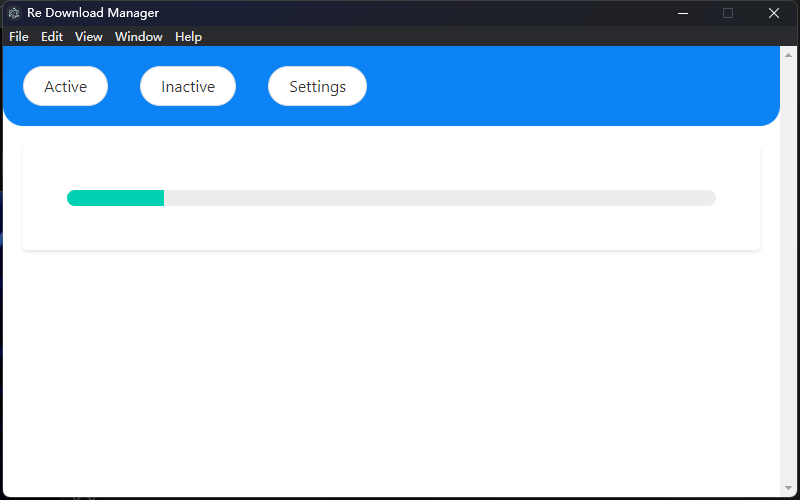
在同学E进行后端的Research时,我开始了最基础的前端工作,也就是使用Bulma写出大概的轮廓。在大概1天里陆陆续续的做出了大概的轮廓,它现在看起来是这样:

额...它看起来好像和最初设计不太一样....但这是我做出来的第一个preview,极具纪念意义!
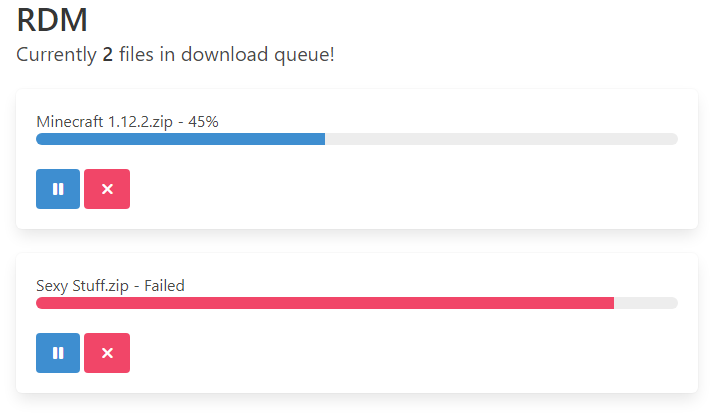
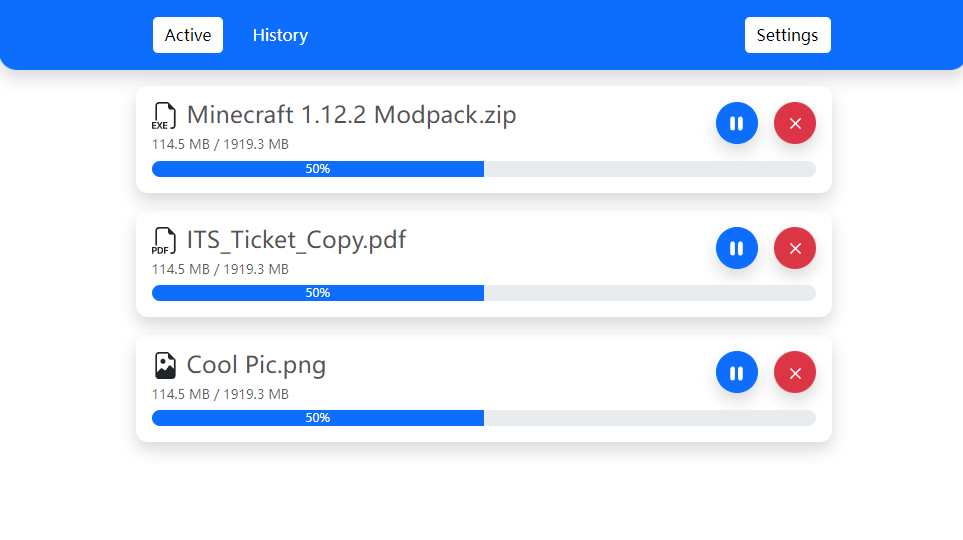
在之后的一个学期里我做出了第二个前端Preview,看起来像是这样:

OJBK,有点像了,但还是很拉。
到这个时候,已经快是期末了,其实是有一些进度,但不多。后端的E同学完成了需要的依赖包研究,蓄势待发,只需要完成一个报告演讲,期末的报告和期末PPT,这个学期就完事了。我们的RDM正在蒸蒸日上!
报告演讲的前一天晚上,我们还在疯狂的肝报告和PPT,其中有一段有意思的聊天记录:

在完成报告之后,我们才发现RDM需要一个LOGO,那个时候的我沉迷于Fluent Design,于是我脑子一热,画出了这样一个LOGO:

一切蓄势待发,虽然这个报告演讲不是特别重要但是并且是在线演讲,所以应该没啥问题.....吧?
不出意外的话意外发生了。演讲当天轮到我们组的时候,因为是全在线的,我们此时还没有意识到有一个组员,并没有加入会议。

就这样,原本预定E同学的ppt,全由我一个人说完。虽然很困难,但结果还算成功。我们小组之后的那个小组只做了5页PPT,缺失几乎所有的要求信息,被教授和主任弔了一顿,虽然我们小组没被弔但也没好到哪去。
那么我们的E同学在哪呢?

嗯,他睡过头了。
行,也不是啥重要的演讲,但21号的演讲别搞砸就行。
最终确认了各种资料,一切准备就绪,时间来到了21号。没有意外发生,所有组员到场,演讲很成功。这个学期圆满结束。随后就是我回国的那件事,就不多说了。
第二学期
时间来到寒假后,2024年1月30日。组员气势磅礴,已经准备好了继续开发RDM。RDM?会赢的:

D同学不愧是气氛组,开学后为了增加士气,提出了打算去恰韩式烤肉放松一下,于是在2月7日,我们去恰了烤肉,并交换了开发意见。以防你不知道,这是当时的照片:

在那之后,同学E继续开发后端,我继续做前端,分工差不多,在2月21日,我做出了第三版的preview,同时还提供了暗黑模式的预览,现在RDM看起来像是这样:


嗯?不是你等会儿!你这不对吧,你不是用的Bulma吗?怎么看起来这么像Bootstrap???
啊,不好意思,忘记讲了,因为当时的Bulma文档实在是太拉了,远不如Bootstrap详细,经过讨论,还是换成了Bootstrap。我也是有做Bulma的preview的,看起来是这样:

因为D同学和J同学只有HTML的编写经验,并且React对html style tag有很奇怪的改变,看起来非常乱。于是我写了一个Python工具,将纯HTML转换成React可以读取的style tag,快速解决问题。以下是项目地址:
https://github.com/Japerz12138/HTML-to-React
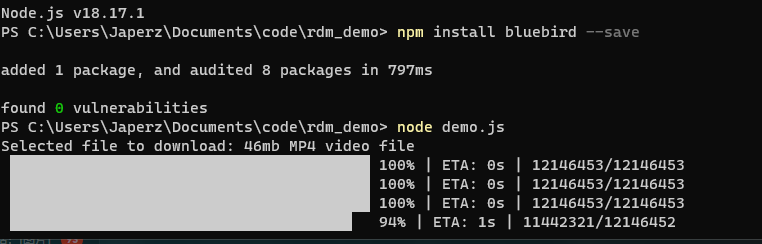
2月29日,E同学做出了第一个非GUI的后端下载demo,调用了bluebird的Promise用于同步及回调。
这是demo文件:demo.js
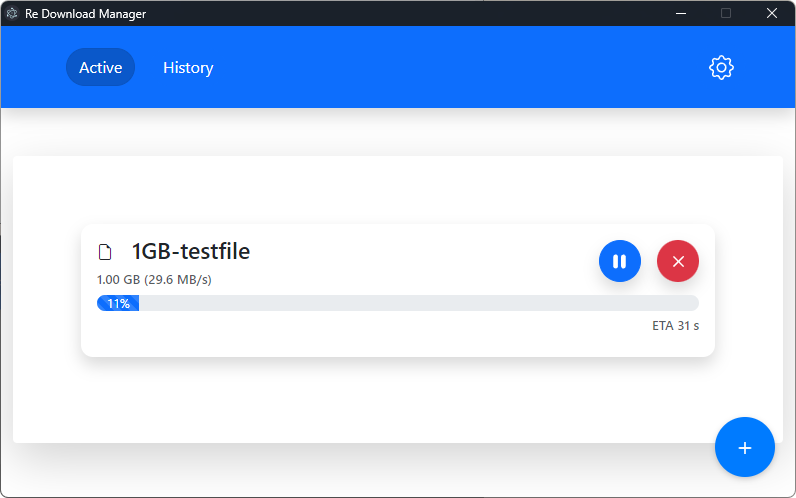
结果很成功,下载速度也非常快。下载被分为了四个分片,同时下载,在我的千兆宽带下跑满了。

不久后,我将其合并至目前我做好的前端中,并且第一次,后端与前端正式联动了:

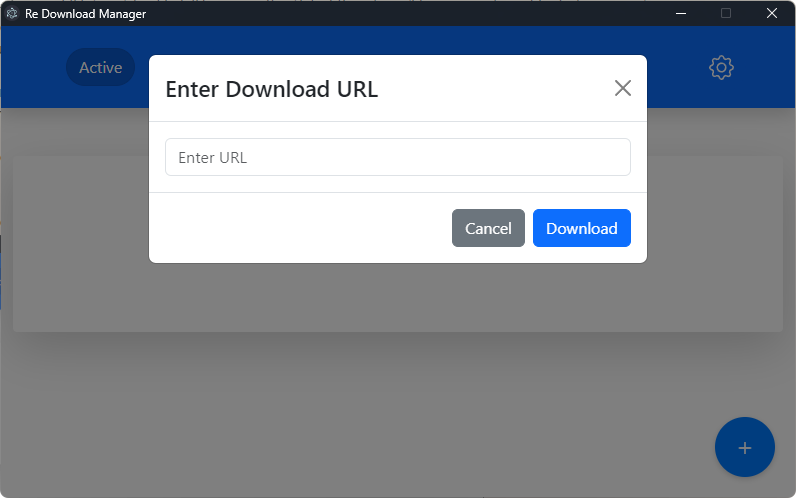
利用了Bootstrap的便利性,我得以快速完成各种更改。比如指定下载URL的弹窗,FAB等...



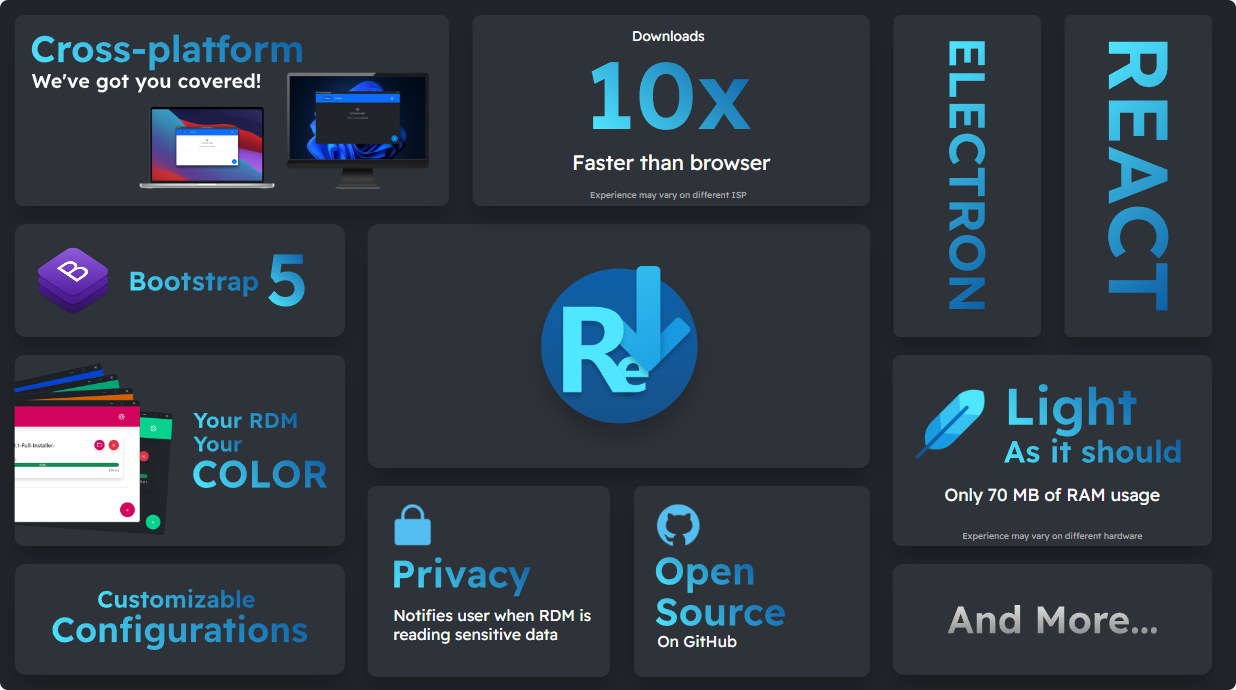
随后我又更改了一些东西让RDM看起来更“正式”一点。这也是为了期中展示而做的准备。期中考试要求工程必须工作可用,可以容忍没有完成的功能,但主要功能必须实现并现场demo。

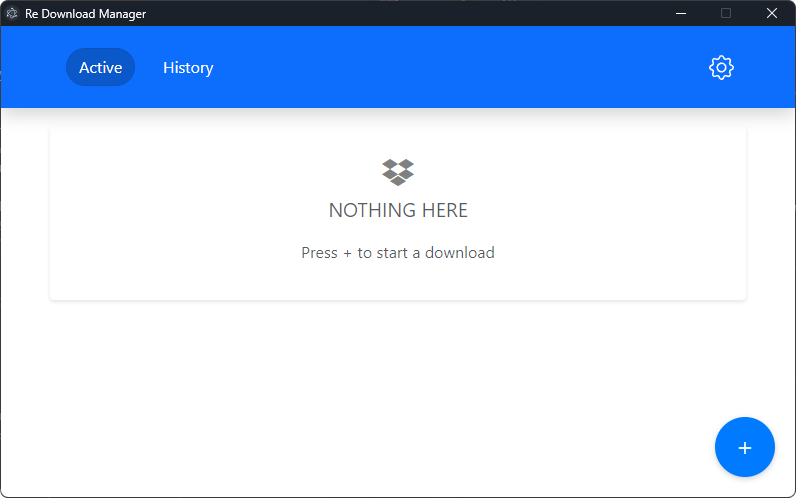
此时的RDM可以正常下载文件,但设置和历史如同白纸。没有任何功能实现。但就和刚才说的那样,这次期中展示只需要展示我们的下载功能即可,因为它就是我们的主要功能。
于是在3月29日,我们完成了期中演讲,很顺利。我们的演讲主要还是针对后端的下载功能做了着重介绍。
开始极速爆肝
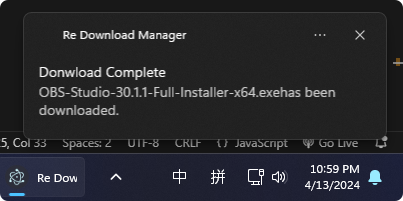
我们距离期末只剩下大概不到2个月,我们开始加快进度。在4月13日对RDM做出了细小的改变,比如增加了下载通知,设置了RDM Logo,写了基础的设置页等...


RDM的页面切换功能是个很大的问题。我们一开始写RDM的时候把主页面写在了App.js里,现在想要分离开会很麻烦,拖工期这件事目前来说不太行。教授主动找上了我们希望可以帮助我们,于是我们在4月20日一起修复了页面切换的问题。这里着重感谢我们的指导教授,George Salayka(吹一下,我心目中最好的教授)。
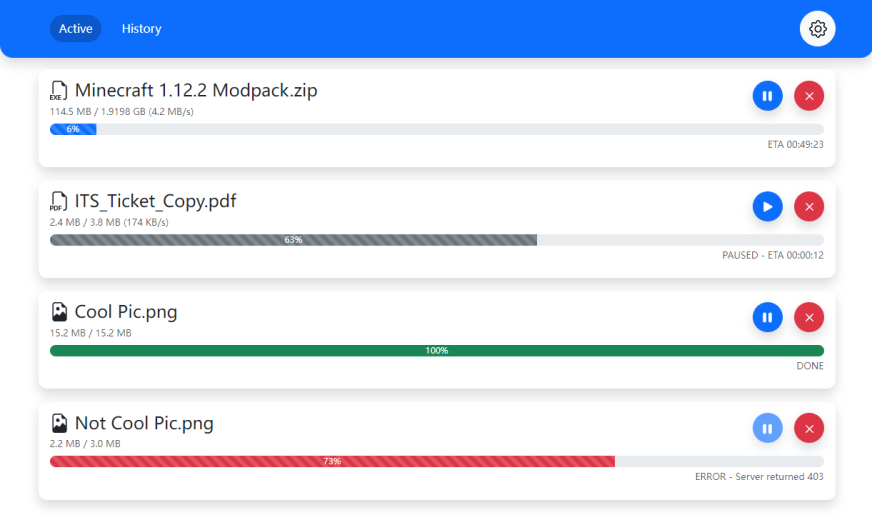
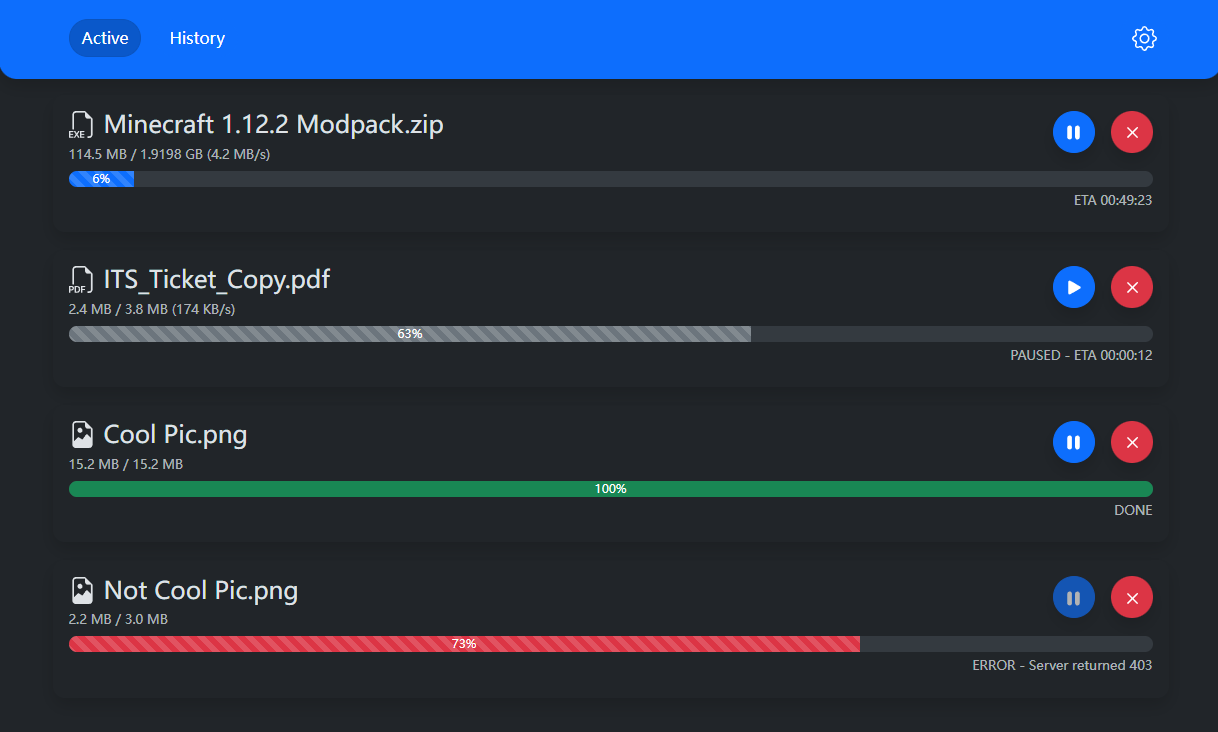
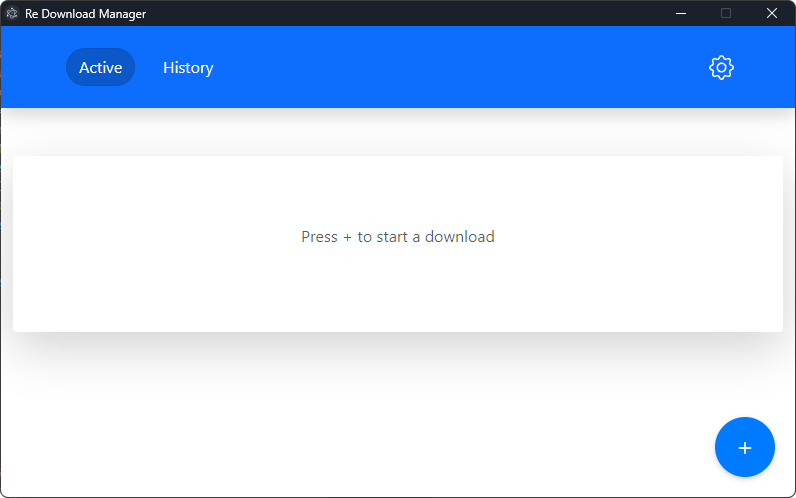
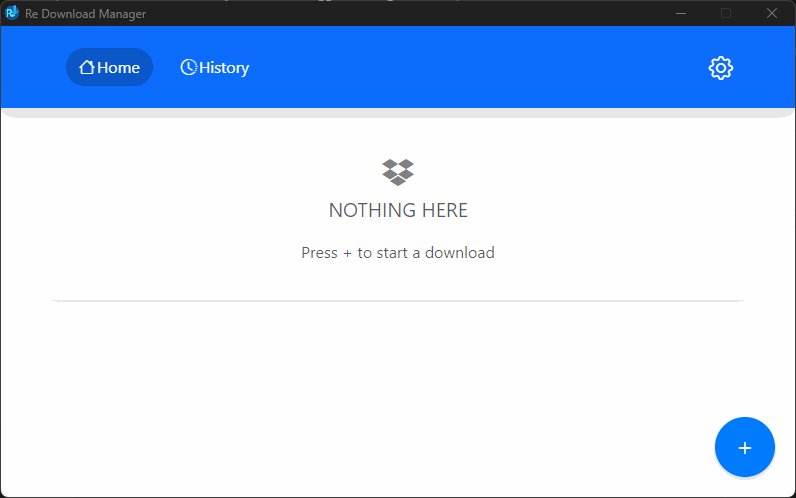
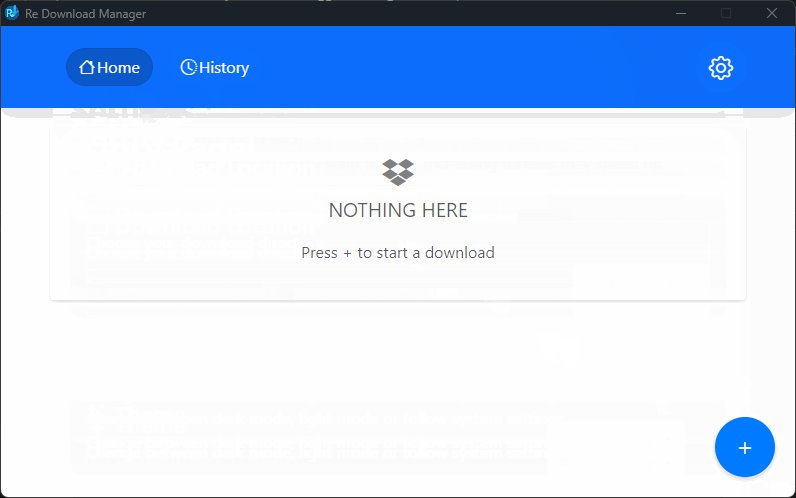
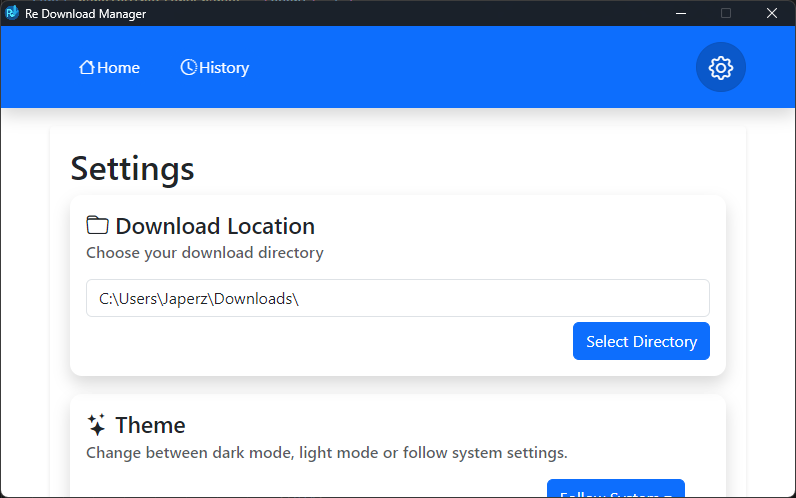
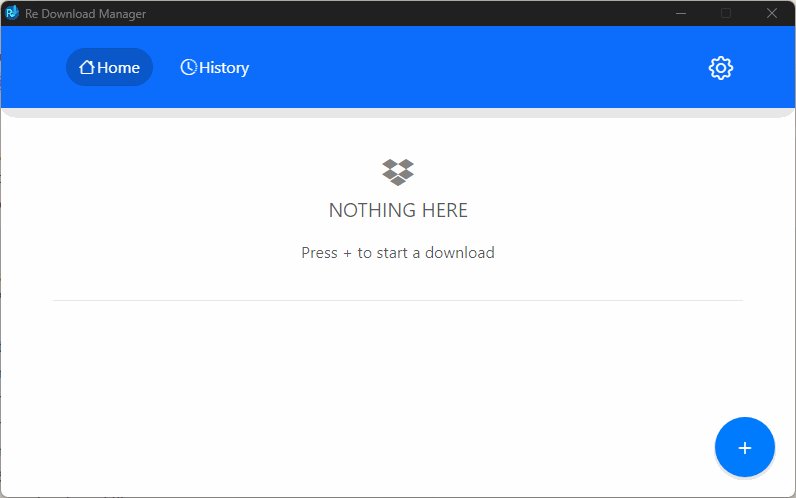
现在RDM,看起来是这样:

设置页由我,同学D和同学J共同完成。我和同学E目前正在写下载暂停的功能。暂停功能需要多次序列化和验证,因为我们实际上是在分割并保存一个正在进行的byte。不仅必须记录最后接收到的bit,还必须保证断开连接不会爆炸,避免导致致命错误(而且具体错误可能因主机不同而异)。最后,我们需要把所需信息存储在深度存储(其实就是本地文件)中,并能够稍后解析这些信息以恢复下载。所有这些都需要在下载过程中定期进行详细的日志记录,大概可以使我们能够顺利地暂停异步下载。
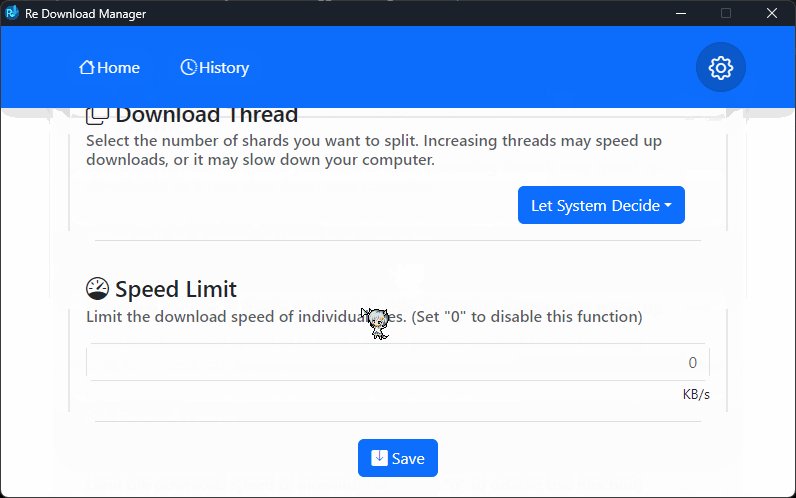
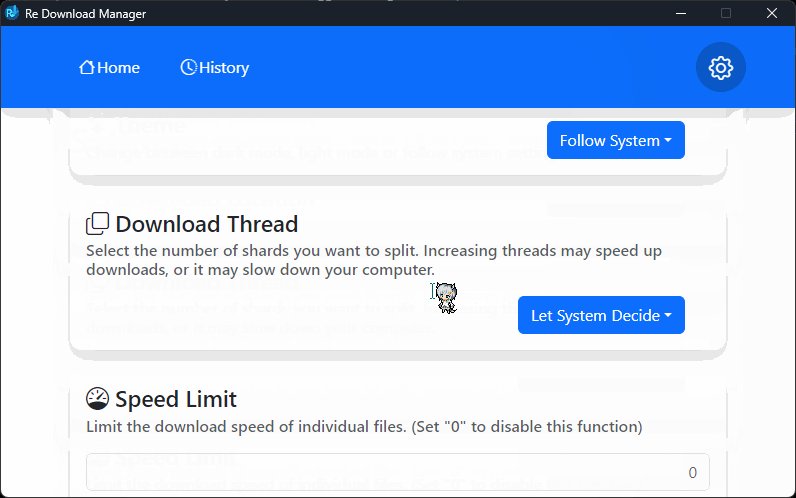
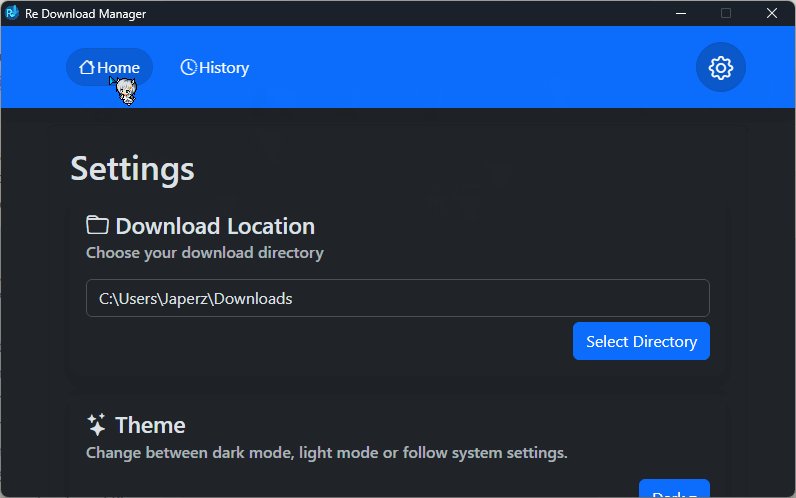
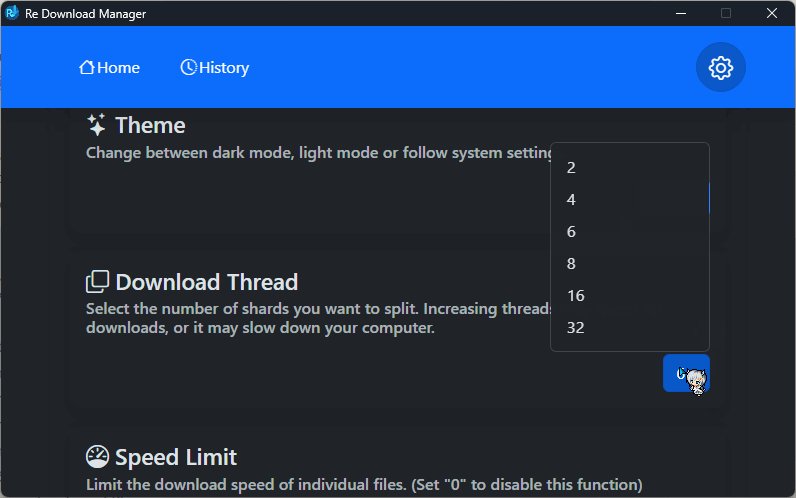
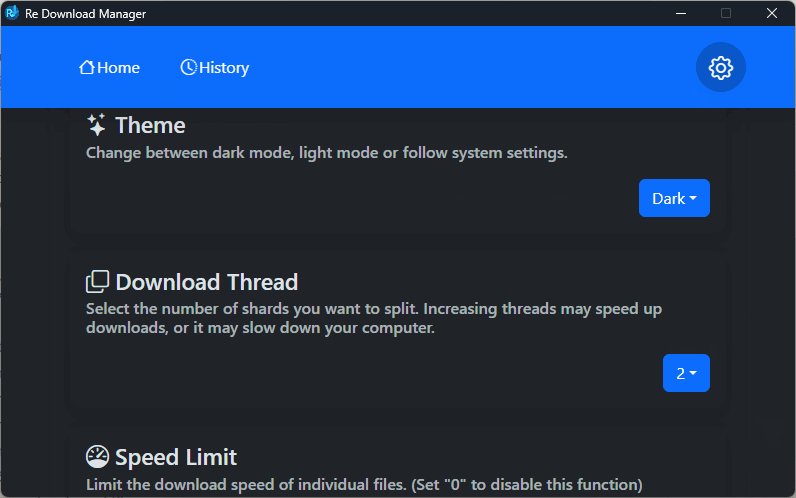
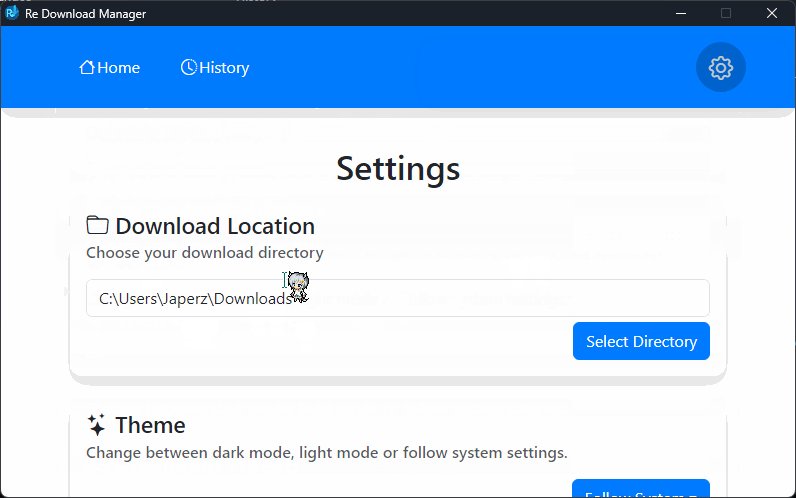
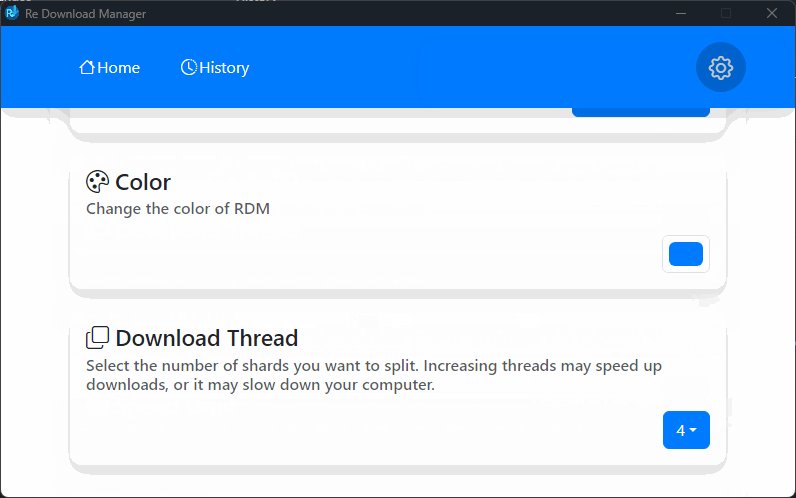
4月28日我开始写设置页面的功能,其中包括设置下载位置,切换亮暗模式,分片数量,下载限速等。
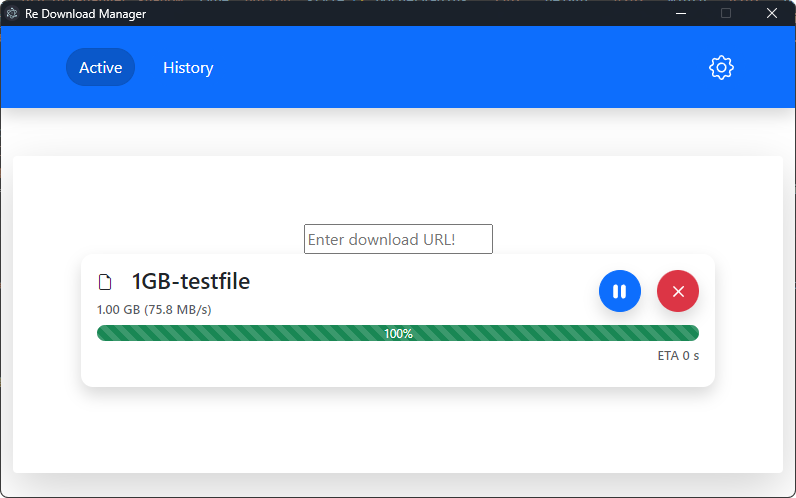
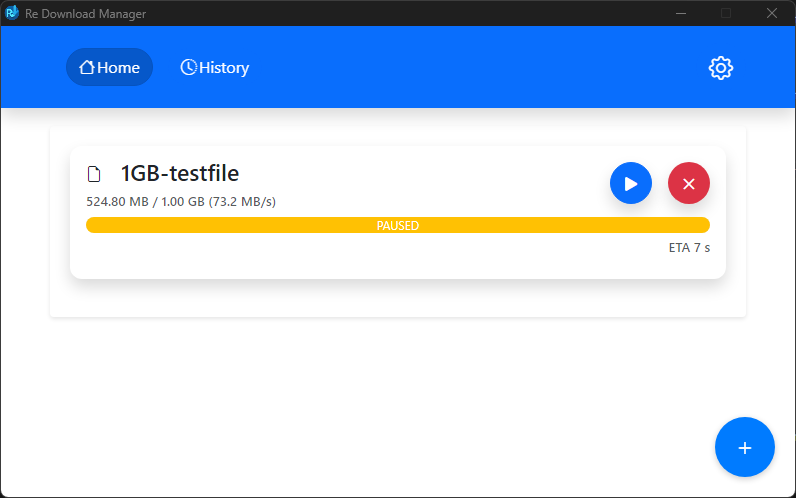
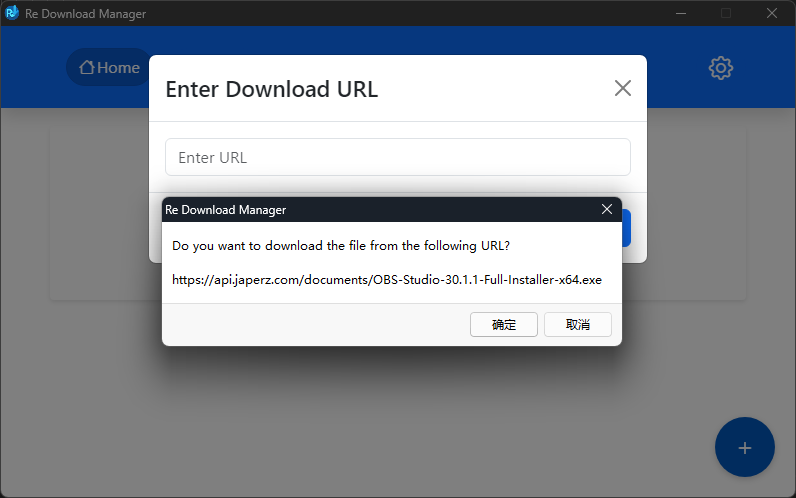
5月4日,我和同学E完成了下载暂停功能,并由我合并至前端中,还完成了一些额外的功能,比如剪切板自动检测URL,当RDM检测剪切板时弹出提示框,它现在看起来像是这样:



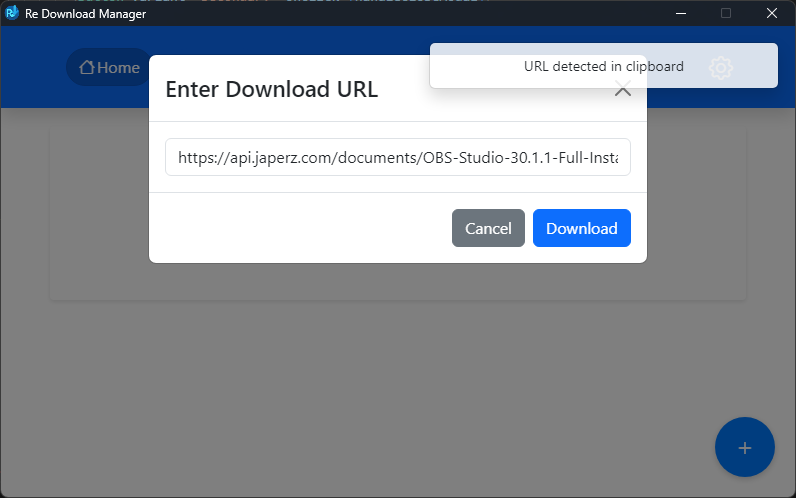
随后我感觉这种弹窗实在不是很美观,于是改成了这样:

5月11日完成了亮暗模式切换的功能,并添加了一些图标,看起来很舒服!

同日,我,同学E和同学D完成了配置文件的存储及读取。RDM的设置页面功能得以实现。
你可能想问,咋进度这么快?
因为期末演示,是5月17日。没错,距离最后期限,还有6天。
而且!这6天里,有4天是其他课的期末考试。也就是说,实际还剩下的时间,只有2天。
5月16日,在考完其他考试后,开始全力爆肝毕设。从睡醒开始。
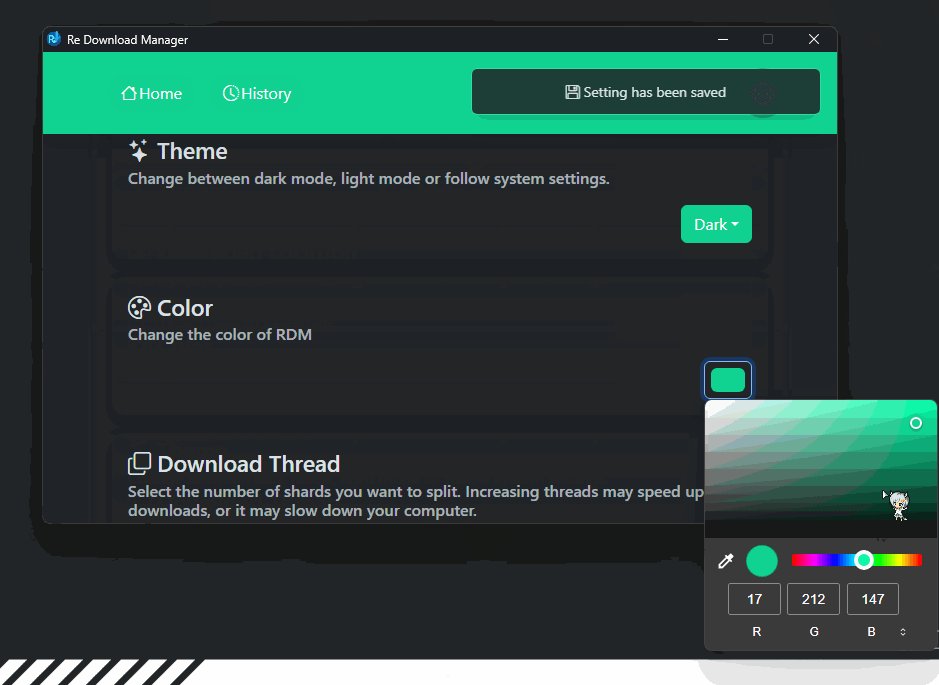
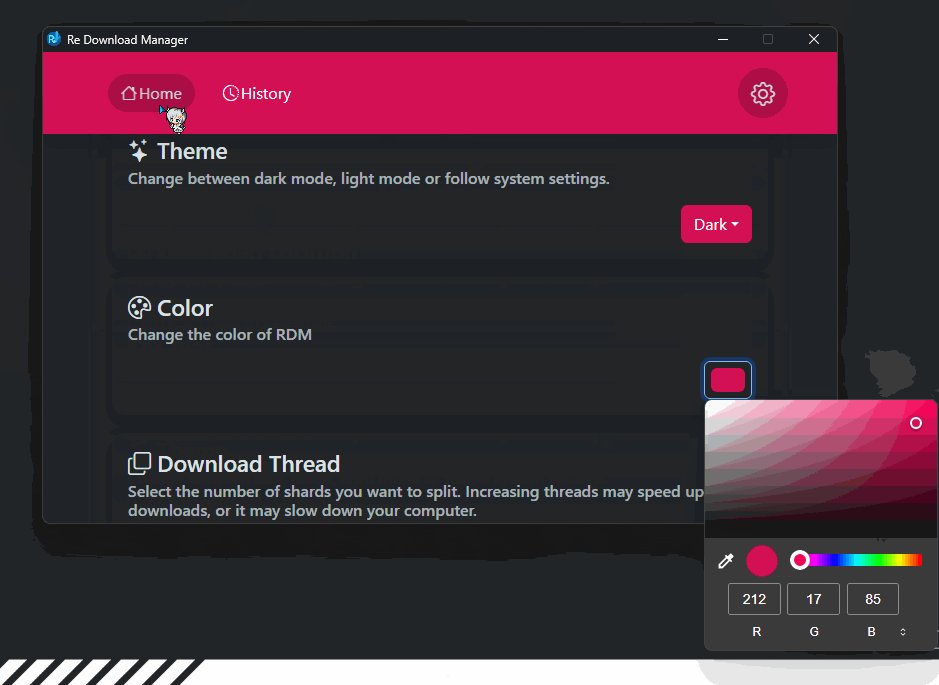
首先是我完成了我们最想实现的功能之一,也就是皮肤换色功能。此时的E同学正在全神贯注研究下载历史功能。以下是实现颜色功能的RDM:

真的美丽!
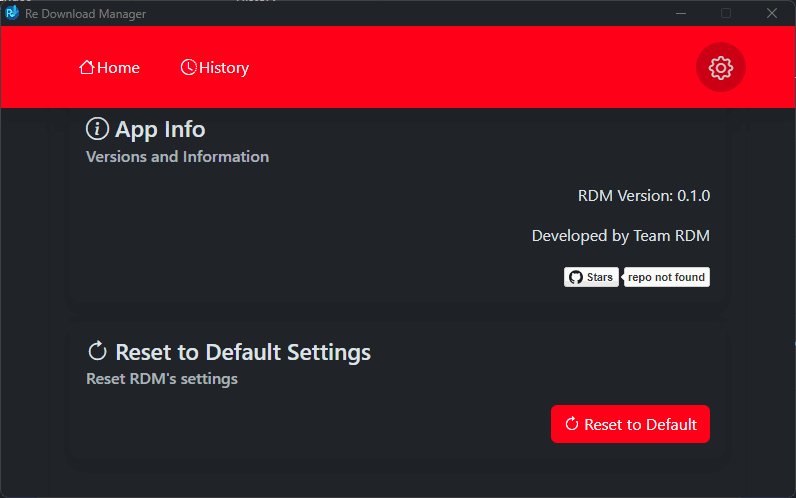
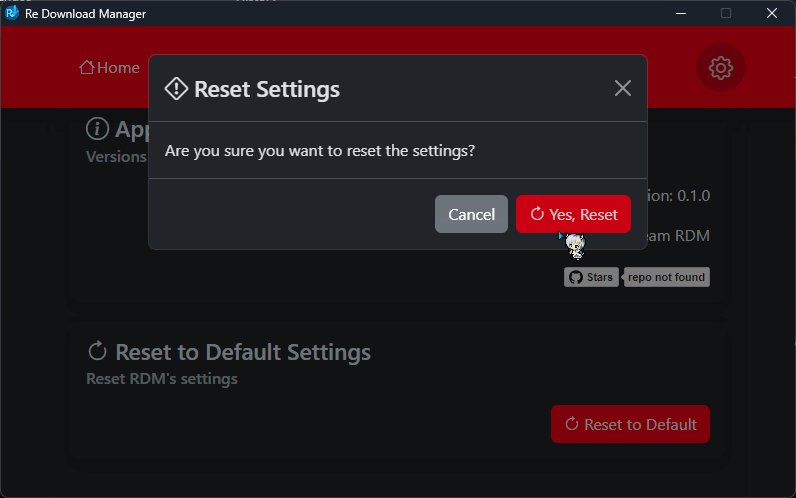
同日下午,我完成了重置设定功能:

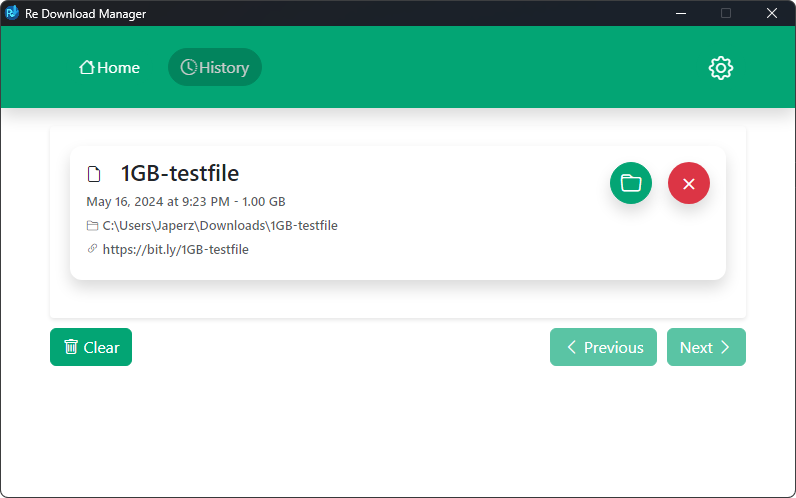
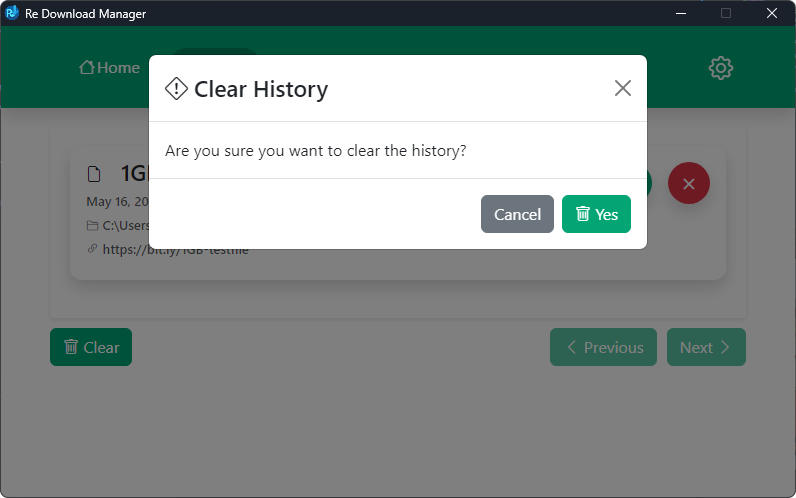
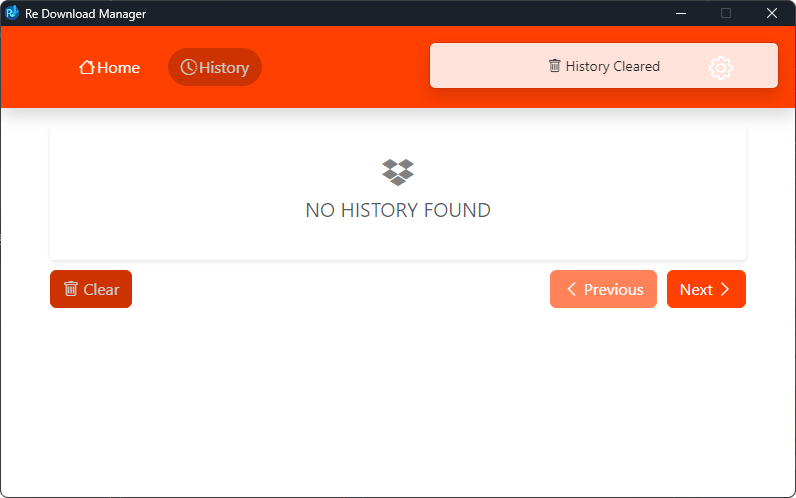
同日晚上10点,E同学完成了下载历史功能,我开始极速和前端联动:



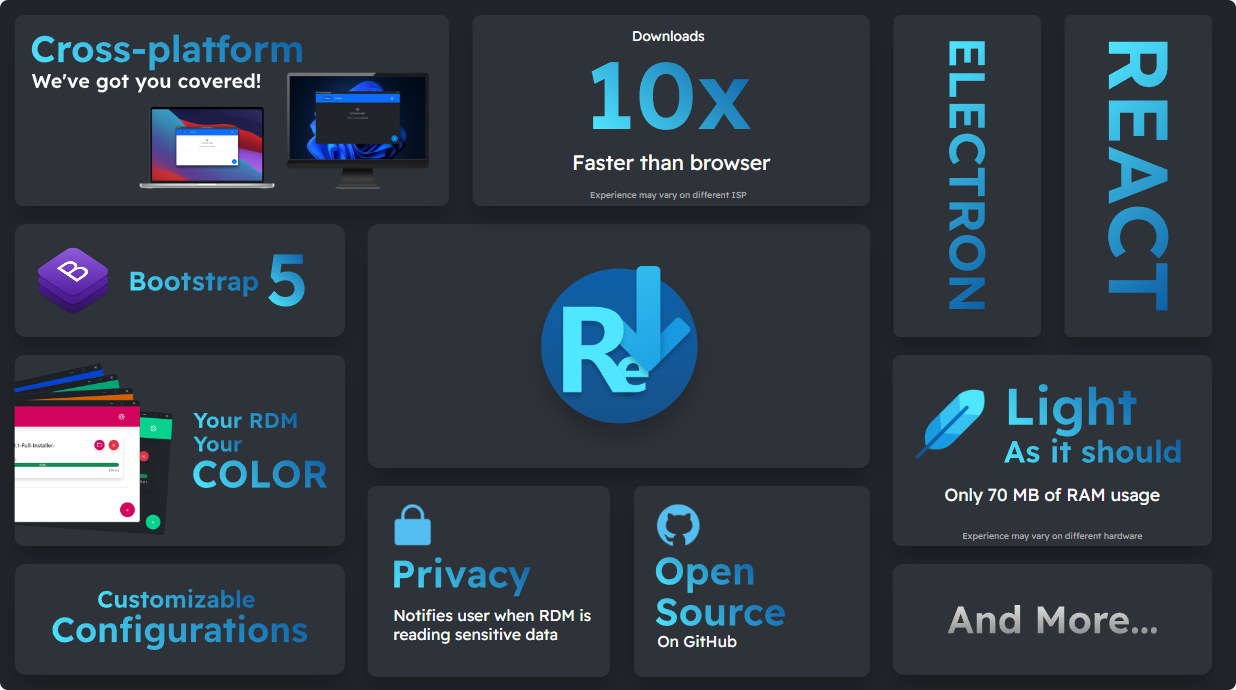
在等待E同学修BUG的时候,我对PPT完成了改动,并做出了整活用的一页:

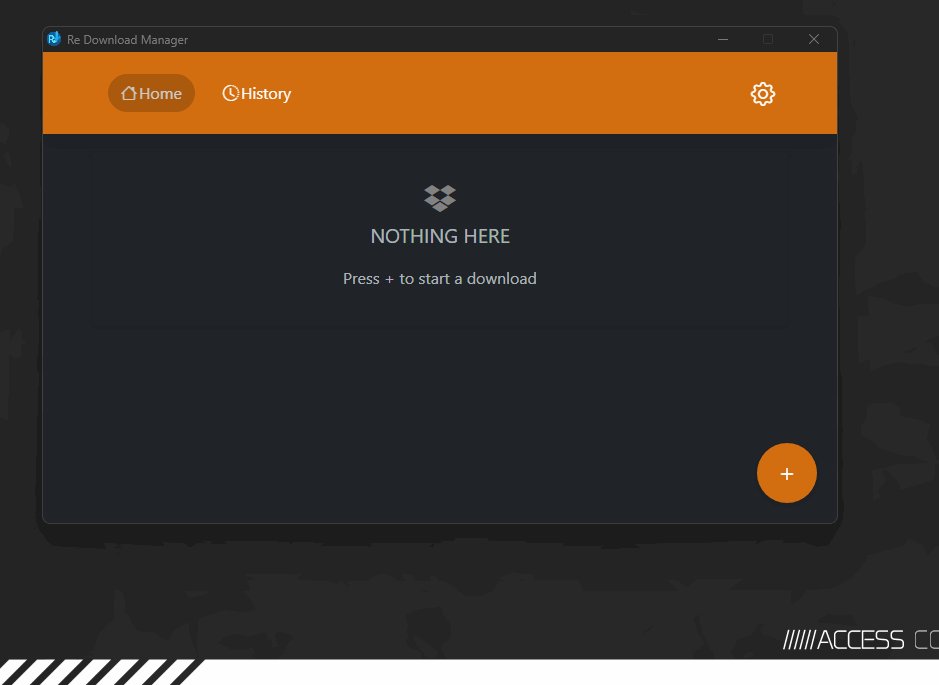
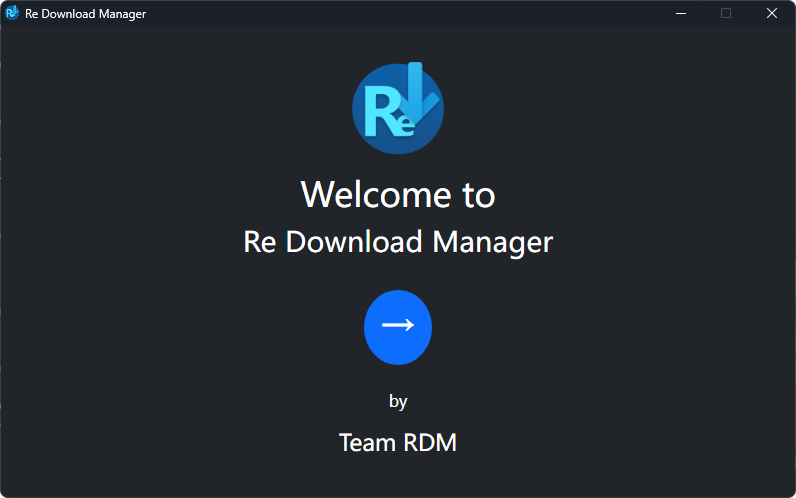
PPT的第一页给了我启发,我想做一个类似于OOBE的页面,此时已经是5月17日的凌晨1点了。E同学依然在修BUG,我则乘机制作了OOBE页面。以下是刚开始做的:

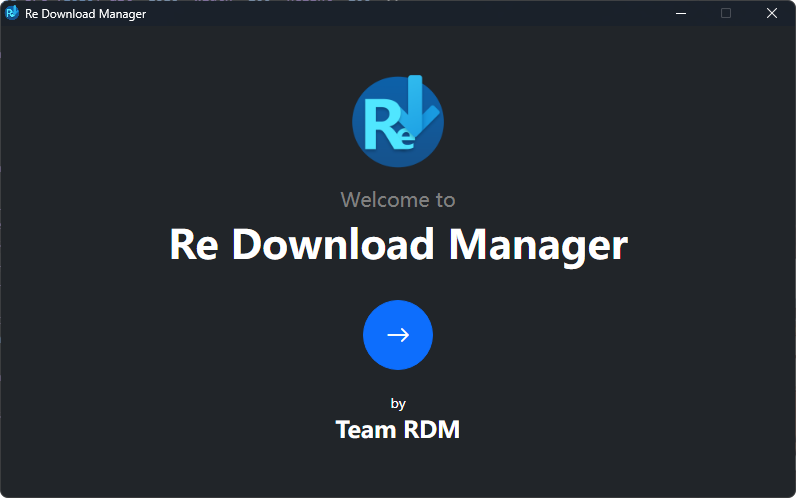
不太满意,改一下:

满意了。
此时E同学与我开始最后的测试阶段。D同学和J同学完成并核对毕设PPT和毕设报告。
我和E同学在5月17日凌晨1点开始了2个小时的语音聊天,并于凌晨3点29分完成最后测试。当我睡觉的时候,已经是接近4点了。而我5点需要起床洗漱并开车40分钟去学校展示毕设。
没错,那天,我只睡了1个小时。
结果
最终演讲很成功,教授和领导很满意,demo演示也没掉链子,掌声比较激烈。但疲惫的我可能已经皮笑肉不笑了,那个时候的我只想回家睡觉。
第二天,也就是5月18日,我好好的休息了一天,并在5月19日参加了毕业典礼。毕业典礼结束后,我收到了毕设的最终评定,A。最高评定。
感受
你要说我对结果满意吗?分数方面来说,我还是很满意的。但是对于RDM项目本身来说就不是很满意了。如果你阅读了前面所有的内容,你会发现大部分的功能实现和对接都是在5月10-17日完成的,这与我们预计的时间表大相径庭。工作分配有很大的问题。整个项目只有我和E同学在代码方面上贡献最大,同学J和同学D虽然在报告和PPT上没有让我们操心,但是在没有报告和PPT做的时候,这两位组员就纯待机了。你会发现这就是前期选择组员的时候埋下的雷。
RDM本身还有极多的BUG没有修复,在最终展示的时候我们尽可能的避免了可能会导致BUG的操作,但暗病很多。
倒不如说一开始拿Electron+React写RDM就是个错误?它只是个下载器,这太臃肿了。
唉,不好评价。
后记
在这个项目里我学到了很多东西,既有技术层面,也有团队管理层面。研究生还有一年,这一年还要做研究生毕设。在选择组员时一定要问清楚对面都会什么技能,斟酌后再选择是否让对方加入小组。否则最后难受的还是自己。
RDM小组选择他们三个作为组员我并不后悔。要不是E同学的后端技能强,我一个人写绝对在最后期限写不完。要不是D同学请的那顿烤肉,我估计也不会有太大的动力。要不是因为J同学的在凌晨3点的鼓励,我估计早就开摆了。其他小组有6人小组,还有7人小组,个人感觉他们的完成度可能还不如RDM。其中还有一个小组做出来的东西甚至不能使用。
感谢读到这里的你,如果你对RDM代码方面上感兴趣,或者对谁对代码做出了哪些commit感兴趣,以下是我们的项目地址:
https://github.com/Japerz12138/re-download-manager
欢迎star, pull, commit。
再次感谢Department Chair Dr. Lee和Professor Salayka的大力支持。
- 感谢你赐予我前进的力量
